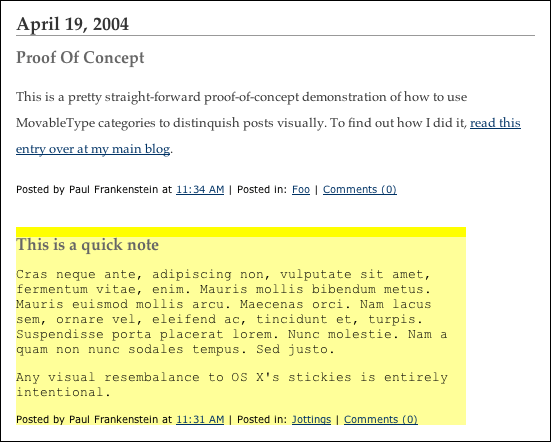
During the morning’s first session, Lisa Williams mentioned that one tool that she’d really be interested in using was a way to visually differentiate different kinds of posts; specifically, she wanted a way to visually segregate quick jottings from longer, more reasoned posts.
Well, a little head-scratching later and I came up with this little proof-of-concept.
Here’s the quick how-to (note that the instructions are MT-specific, but the principles involves should be easily applied to other blogging apps):
1. Turn on categories. The categories Foo, Bar, and Jottings are defined in the example.
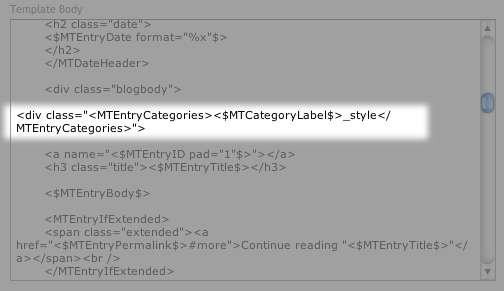
2. Paste the following code into the main index template:
<div class="<MTEntryCategories><$MTCategoryLabel$>_style</MTEntryCategories>">
In the standard MT template, the line is inserted right after:
<div class="blogbody">
Don’t forget to insert the appropriate closing </div> tag. In this case, it goes after the credit/comments/trackback line.
What this does is apply a style called Categoryname_style to the text of the post. In this case, those would be either Foo_style, Bar_style, or Jottings_style.
However, we haven’t defined those styles yet, so:
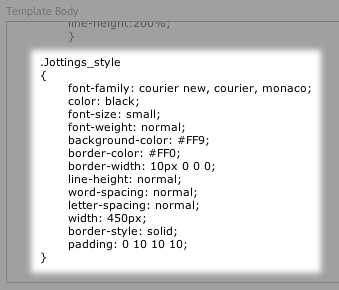
3. Define your special styles in the stylesheet:
If you don’t want to apply special formatting to a category, then you can simply not define that style. For example, I left both Foo_style and Bar_style undefined; because those styles are undefined, your browser simply ignores them and uses default formatting (or at least it should).
Note that this is simply a quick demonstration. Actually making those various styles look good would require someone more versed in css than I, as well as, I suspect, somewhat more time. Also, it doesn’t work when posts are assigned multiple categories; I don’t think that this would be a show-stopping bug, though.



Extremely slick. I wish I had a blog relevant to geeky shit like this to give it more exposure to. I'll add it to my "Ever-Changing Miscellaneous Items of Interest" list on Bruner Blog, tho I don't know who the hell reads that.
:-)
R-
Kottke.org and hitormiss.org acheived similar results through much more work - they added them in as separate blogs and then figured out how to integrate them into the main blog (though they have separate RSS feeds). I tried to do that and one of the plugins screwed up my site, so I may try that out.